
Treviso Indie Rock
Elevating My Figma Skills- An Academic UX Case Study.
The project focuses on developing an app for the indie rock scene in Treviso, Italy, aimed at enhancing Figma skills through advanced UX/UI design principles.
Project Overview
MY ROLE
Final Ideation • Interaction Design and Prototyping • Usability Testing • Iteration
CATEGORY
Entertainment
PROJECT TYPE
Individual project completed under the mentorship of Daniel Walter Scott at Bring Your Own Laptop.
Tools
Figma
Introduction
This app was created with the sole purpose of learning advanced Figma skills and exploring how to apply advanced features in our work as UX designers. The focus was on connecting indie rock enthusiasts in Treviso, Italy, with local events and discovering live performances in the area. The goal was to create a seamless and engaging user experience, with a sleek and intuitive interface, ensuring music lovers can easily find the latest gigs while staying connected with the vibrant indie rock scene.
Project Brief
I was tasked with designing an app dedicated to the indie rock scene in my hometown, Treviso, Italy. The goal was to create a platform where local music enthusiasts could discover and engage with indie rock events happening in the area.

About Treviso Indie Rock
This app was created with the sole purpose of learning advanced Figma skills and exploring how to apply advanced features in our work as UX designers. The focus was on connecting indie rock enthusiasts in Treviso, Italy, with local events and discovering live performances in the area. The goal was to create a seamless and engaging user experience, with a sleek and intuitive interface, ensuring music lovers can easily find the latest gigs while staying connected with the vibrant indie rock scene.
What I Learned
Through this project, I delved into advanced UX/UI design principles, refining my skills beyond the basics. The course provided a deep dive into Figma, focusing on topics like multilevel nested autolayouts, variables, and creating fully responsive components. I learned advanced animation techniques, explored design tokens, advanced typography, and accessibility tools, ensuring the app was inclusive and visually impactful
We also explored effective collaboration with stakeholders and streamlined workflows, gaining valuable insights into the significance of efficiency in design handoffs. This experience taught me how to leverage the right tools to enhance my prototyping and testing techniques.
This project helped me enhance my skills in creating user-friendly designs and gave me the opportunity to grow both creatively and technically as a UX designer.
Design

Wireframes

Iterations
Through the testing process, I discovered that the Search page layout could be more intuitive. I revised the structure to better align with user expectations, adding features like “Top Results” and “Upcoming Events” to enhance usability. I also integrated more advanced filtering options to streamline the user experience.
Before

After

On the Events page, I incorporated a sub-navigation menu to enhance user flow, and in the gallery section, I implemented the video card feature we learned during the course.
Before

After

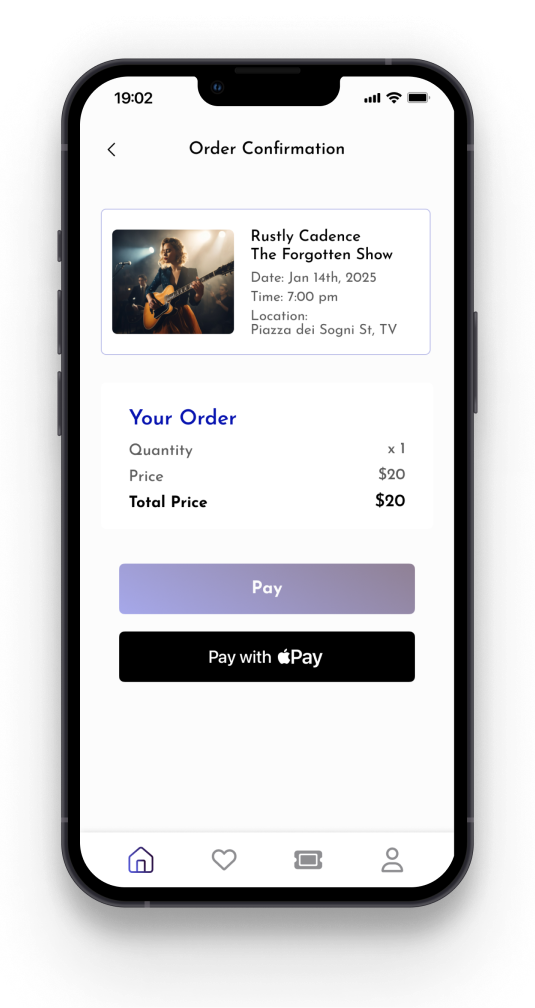
In the Checkout Flow pages, I included additional event details both during the ticket selection process and throughout the checkout stage.
Before

After

Prototypes
For both final designs,I ensured design consistency by adapting the layout from the mobile version. The goal was to maintain cohesion while optimizing space for additional features. This addition not only improved visual engagement but also enriched the overall user experience.





